
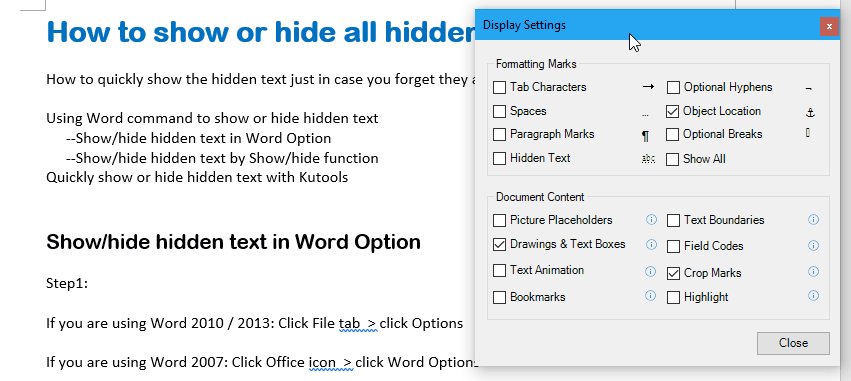
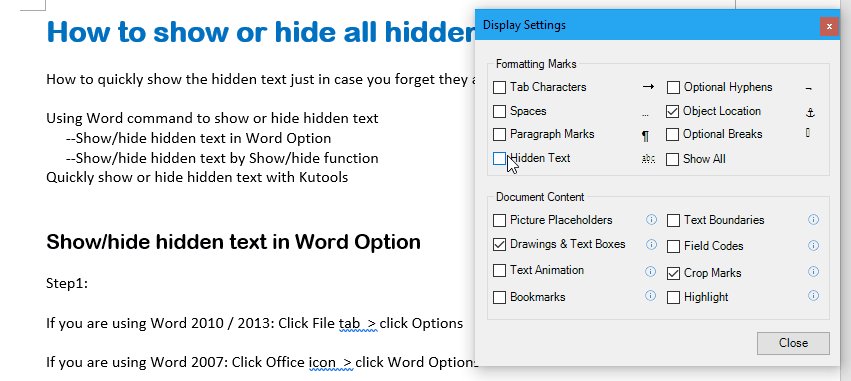
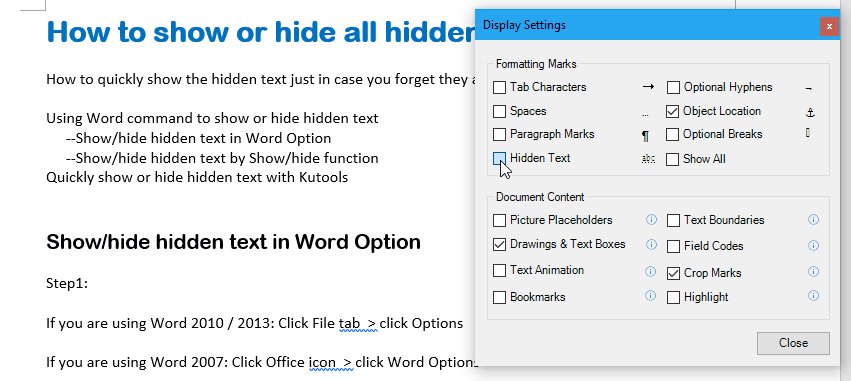
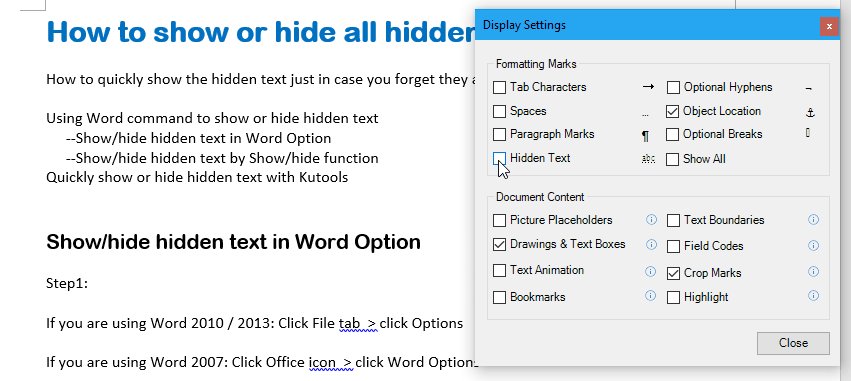
Use the function for virtually all your hide/show needs. Hide or reveal divs that are popups or sliders, divs that contain an iframe, span tags with an image, or entire tables. Simply feed the ids and actions to the function and it does the rest. So, you might be better off setting the display style of an element manually as shown above. An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions. Show or hide as many divs as desired with one JavaScript function call. It's a convenient and useful function, but it does involve a rather large chunk of code. Add the following code at the end of the HTML file. If the selected value is 1, the div with id hidden-field will show otherwise it will be hidden. When an option is selected from the dropdown, the showHide () function will be executed. The following helpers are quite convenient, but in order to keep things simple, the show() function requires an additional argument the target display value of the element (block, inline-block, inline, etc.): function hide(el) Now using the JavaScript, we will hide and show the textbox as per dropdown selection. a span has inline as its default display value. Showing an element is more difficult, because this functionality must take into account stylesheet rules, as well as the default display style of an element. Hiding an element is always done by setting its display style to 'none'. However, creating a function, such as $.show() and $.hide() in jQuery, requires a bit more than that. or if the div element is hidden by default via CSS stylesheet The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more. Showing and hiding an element can be achieved by toggling its display style: var el = document.querySelect('div') Thanks.Toggle an element's display property for rendering it visible or invisible. I will provide as much information as I can if more is needed. The accordion opens correctly, but once you choose a link it closes back down and I am trying to figure out how to keep it open. I am wanting to know if that script code could be/is what is being used to control a line of code like this: The rest of the page is set up in a table format. var option ('newoccupation').getSelectedOption (). And remove double quot ('') from Null and undefined. If(document.getElementById(divId).style.display = 'none')ĭocument.getElementById(divId).style.display='inline' ĭocument.getElementById(divId).style.display = 'none' If you want your tab hide when page load and occupation field value null then call function in onload of a form and onchange of a field both. There is this piece of script coding on there: function showHide(divId) 4- The show / hide button has all the paragraph formatting functions.

3- It is also used to display the hidden text. 2- It also shows the paragraph marks and the formatting symbols. There is an accordion menu on the main frame page. 1- The show / hide button changes or toggles the display of characters which are not printable and the defined characters which are not printable.

Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. It's on 3D Cart if anyone is familiar with that system. W3Schools offers free online tutorials, references and exercises in all the major languages of the web. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter). I am working on a e-commerce site for a client that I picked up when I started a new job. The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: 'slow', 'fast', or milliseconds.


 0 kommentar(er)
0 kommentar(er)
